Stack trends

I've been running the "which web framework is everyone using now?" gauntlet again for a project, and finding the whole thing pretty exhausting. I'm sure at some point we'll figure out the right answer and stop making new web technology stacks, but not any time soon. While it's nice to see so much developer effort going into making the web better, it is tough to stay on top of.
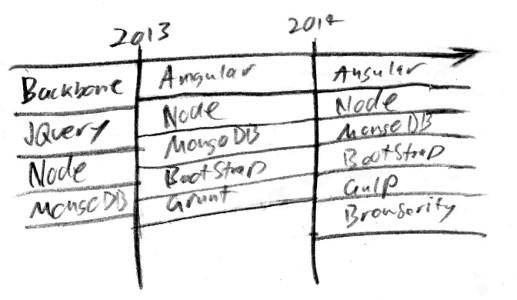
What would be really helpful is a website to catalogue and track the stack trends in web development. For example, one of the biggest up-and-coming frontend stacks is Webpack + Flux + React. I would call that the early-2015 trend. The 2014 equivalent is Browserify/Gulp + Angular + Bootstrap. The 2013-ish era was Grunt + Backbone + jQuery. I think there are a few candidate late-2015 trends on the rise. Maybe Om or one of the Web Component-based systems (Polymer seems like the front-runner but I quite like the hybrid model of RiotJS).
A lot of this you can figure out by just paying attention to what you read on Hacker News or hear recommended by other developers, but it sure would be nice to have a concrete reference for the generations of web technology. Often each generation is a refinement or a reaction to technologies from the previous generation, so you can learn a lot from finding out why those technologies changed. Different components of the stack usually complement each other, too - advances in one area lead to new tools in another.
And aside from being able to share a common language of stack trends, probably the greatest benefit would be just having a single place to look for a complete list of new hotness to evaluate when starting a project.